Website Update? Don't forget to Annotate!

Let’s say you published new layout changes to your website or you released new content or even a new landing page. How do you easily record such events so you can see what happens to your traffic? If you are using Google Analytics you can add annotations!
Simply put, annotations are short user notes (up to 160 characters) in the interface. They don’t affect the back-end data in any way. Think of them as sticky notes on your reports. After all the data has been processed and pushed into reports, you can attach notes and comments for specific dates.
They are a great way to spot correlations of data with external events.
AnalyticsMarket blog post
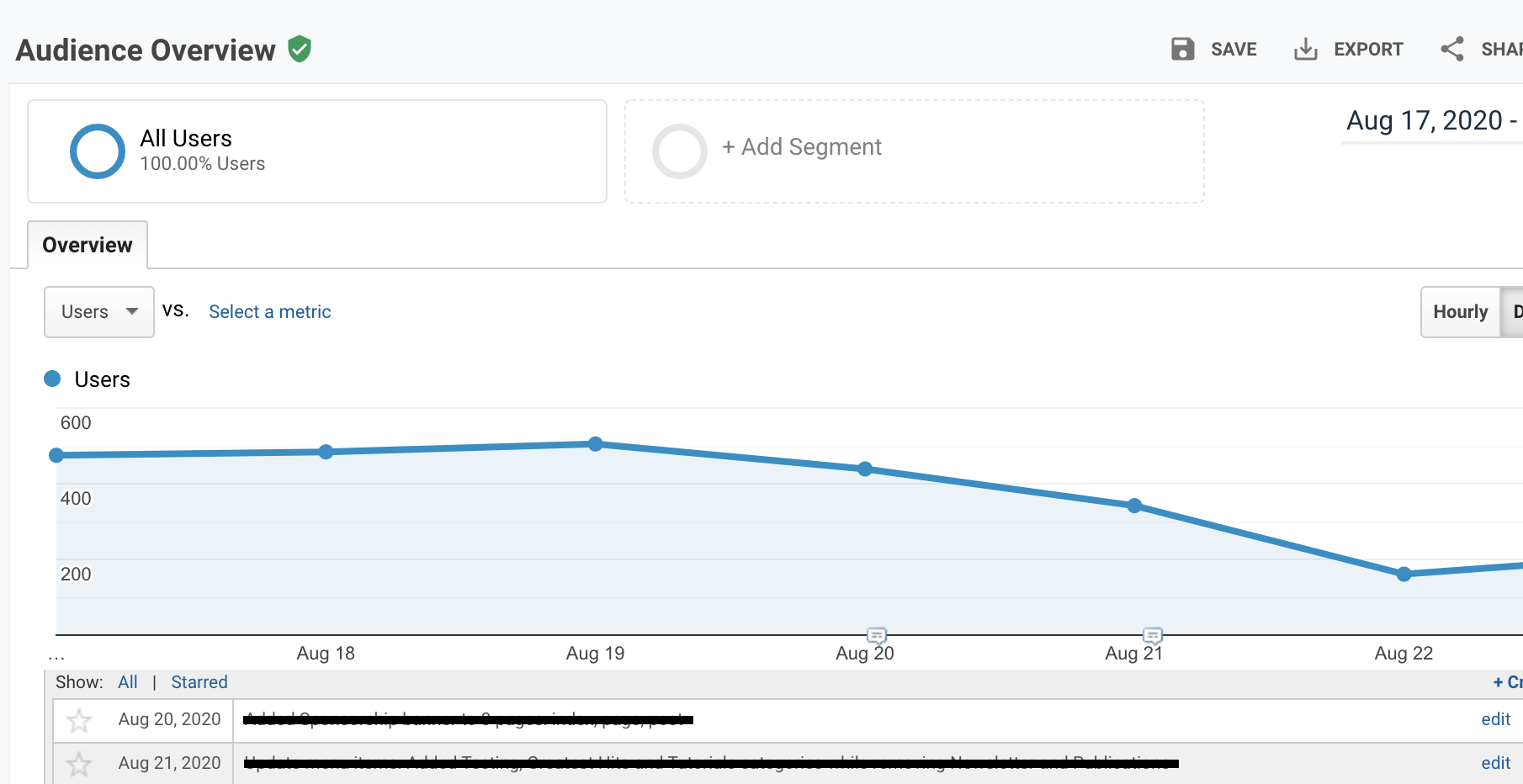
I use annotations to provide context to the days I make big changes. While I don’t do any marketing events or run A/B tests, I do occasionally make layout changes or update menus. Here’s what my recent updates look like:

To create an annotation in Google Analytics:
- On your Audience Overview
- Click the small tab below the timeline
- Click ‘+ Create new annotation’
- Select the date for the annotation
- Enter your “sticky note”
- Select the visibility of the annotation (public vs private)
- Save
A sticky note showing what updates I made and when me make sense of data changes and trends in retrospect. Before I created a status page, I would use make a note of site outages so I could judge how reliable my web host was. (I should probably still do this). There’s far more I could do to be proactive but this works for now.
